Feature Style
Feature Style เป็นการตกแต่งแผนที่ที่ได้มีการเพิ่มข้อมูลที่เป็น Feature Collection Tile ซึ่งจะมีประเภทของข้อมูลที่ใช้สำหรับการแสดงผลมี 6 คือ Circle, Symbol, Line, Fill, Fill Extrusion, Heatmap
Circle Style
Circle Design การตกแต่งข้อมูลที่อยู่ในรูปแบบจุด (Point) เมื่อผู้ใช้งานเลือกข้อมูลเป็นประเภท Circle จะสามารถตกแต่งข้อมูลได้ดังต่อไปนี้
| Name | Default | Description | Expression |
|:------------------|:-------------:|:-------------| :------------- :|
| Blur | 0 | ระดับการเบลอของจุด | ✅|
| Color |#B2C756|สีของจุด |✅|
| Opacity | 1 |ความโปร่งแสงของจุด|✅|
| Pitch alignment | viewport |มุมมองในการแสดงผลของจุด | ❌ |
| Pitch scale | viewport |รูปแบบมุมมองขนาดของจุดในการแสดงผล| ❌ |
| Radius | 5 |ความโค้งมนของจุด| ✅|
| Sort key | 0 |เรียงลำดับ Features| ❌ |
| Stroke Color | #FFFFFF|สีขอบของจุด|✅|
| Stroke opacity | 1 |ความโปร่งแสงของขอบจุด| ✅ |
| Stroke width | 1 |ความกว้างของขอบจุด| ✅ |
| Translate | [0,0] |การกำหนด offset ของจุดจากค่าพิกัดตั้งต้น| ❌ |
| Translate anchor | map |การแสดงผลมุมมองของ Translate| ❌ |
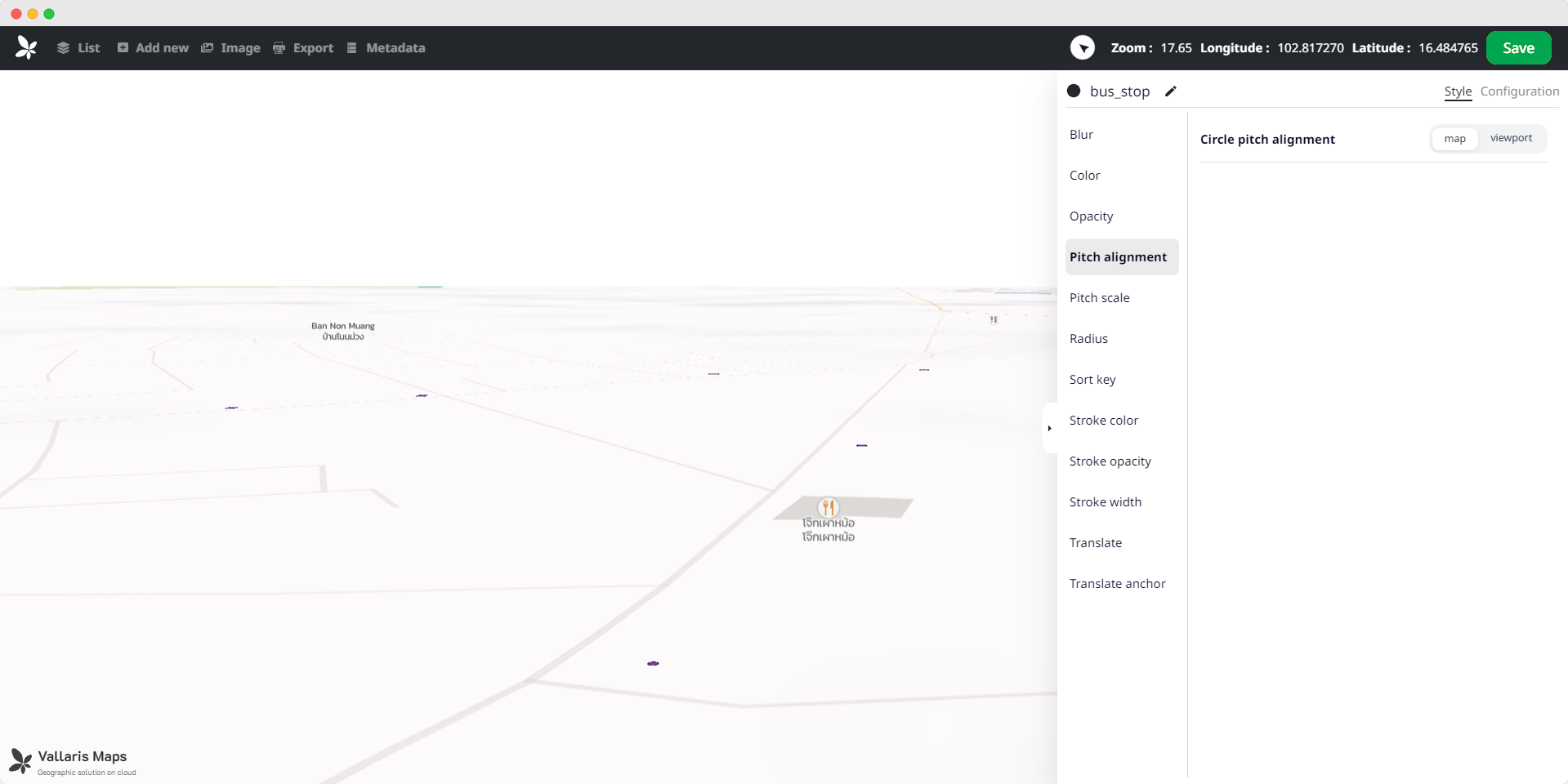
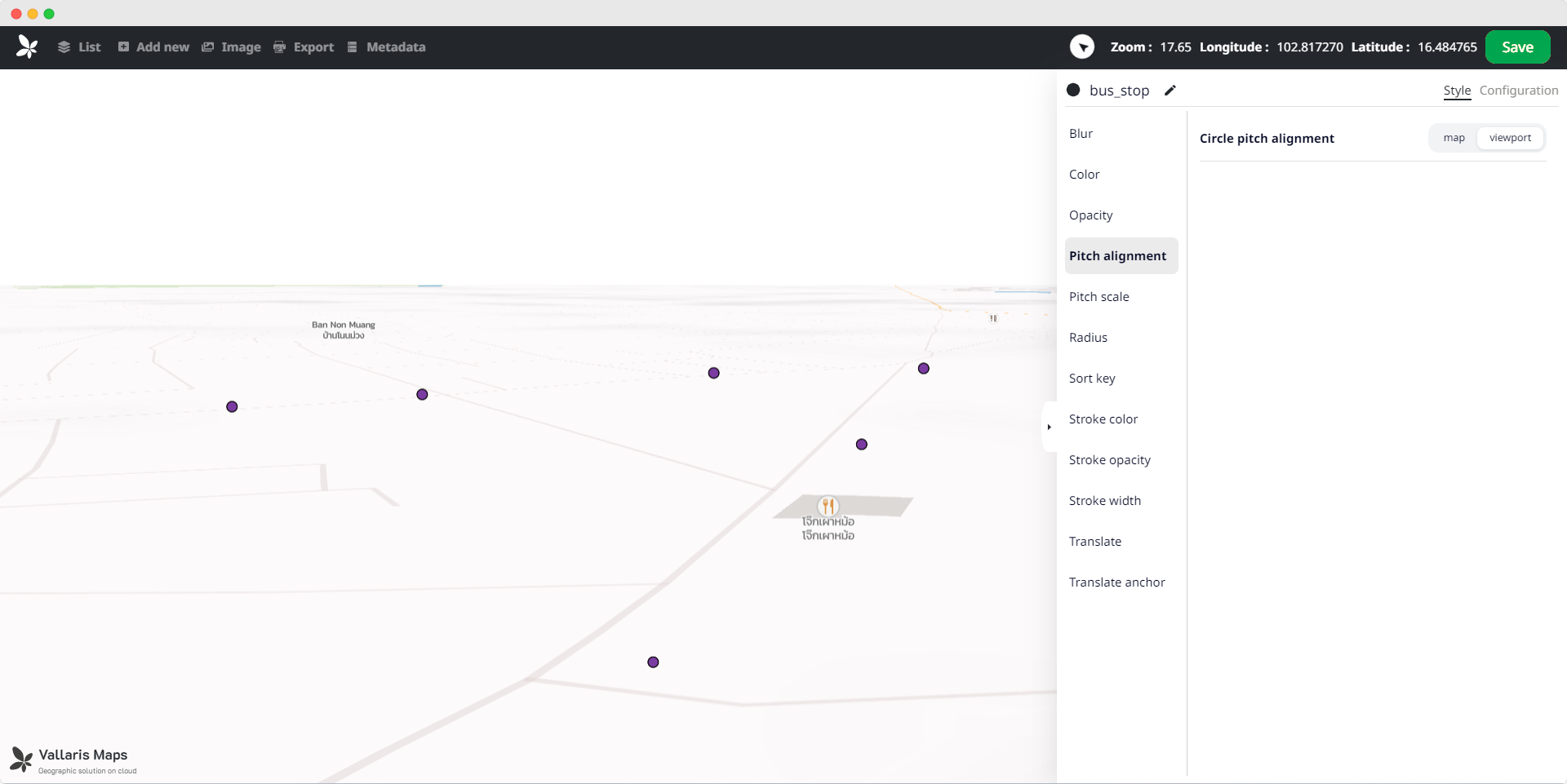
แสดงตัวอย่าง Pitch Alightment

ตัวอย่าง Pitch alignment และเลือกแสดงผลแบบ "map" จะเห็นได้ว่าจุดที่แสดงจะระนาบไปกับแผนที่

ตัวอย่าง Pitch alignment และเลือกแสดงผลแบบ "viewport" จะเห็นได้ว่าจุดไม่ระนาบไปกับแผนที่
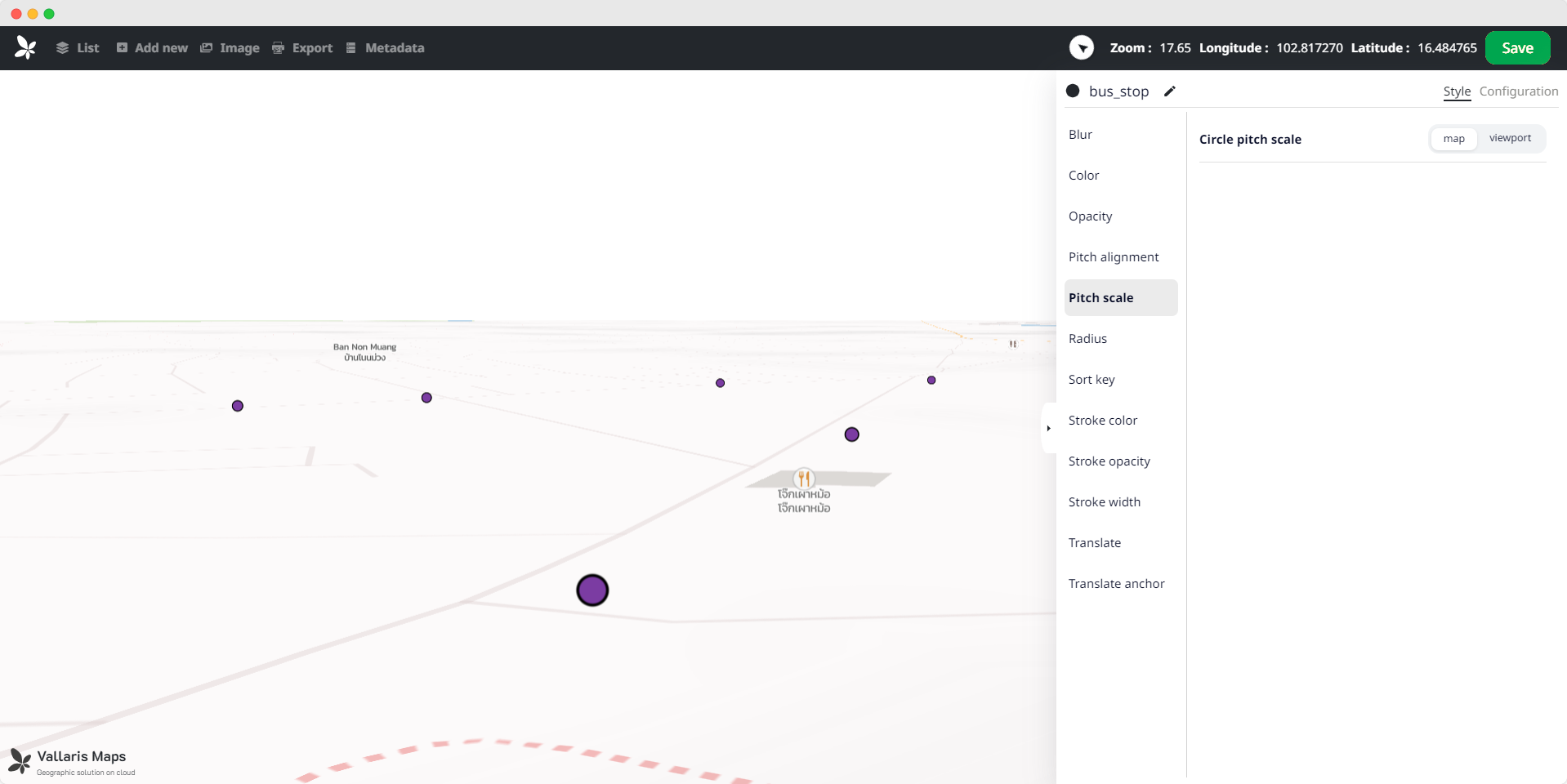
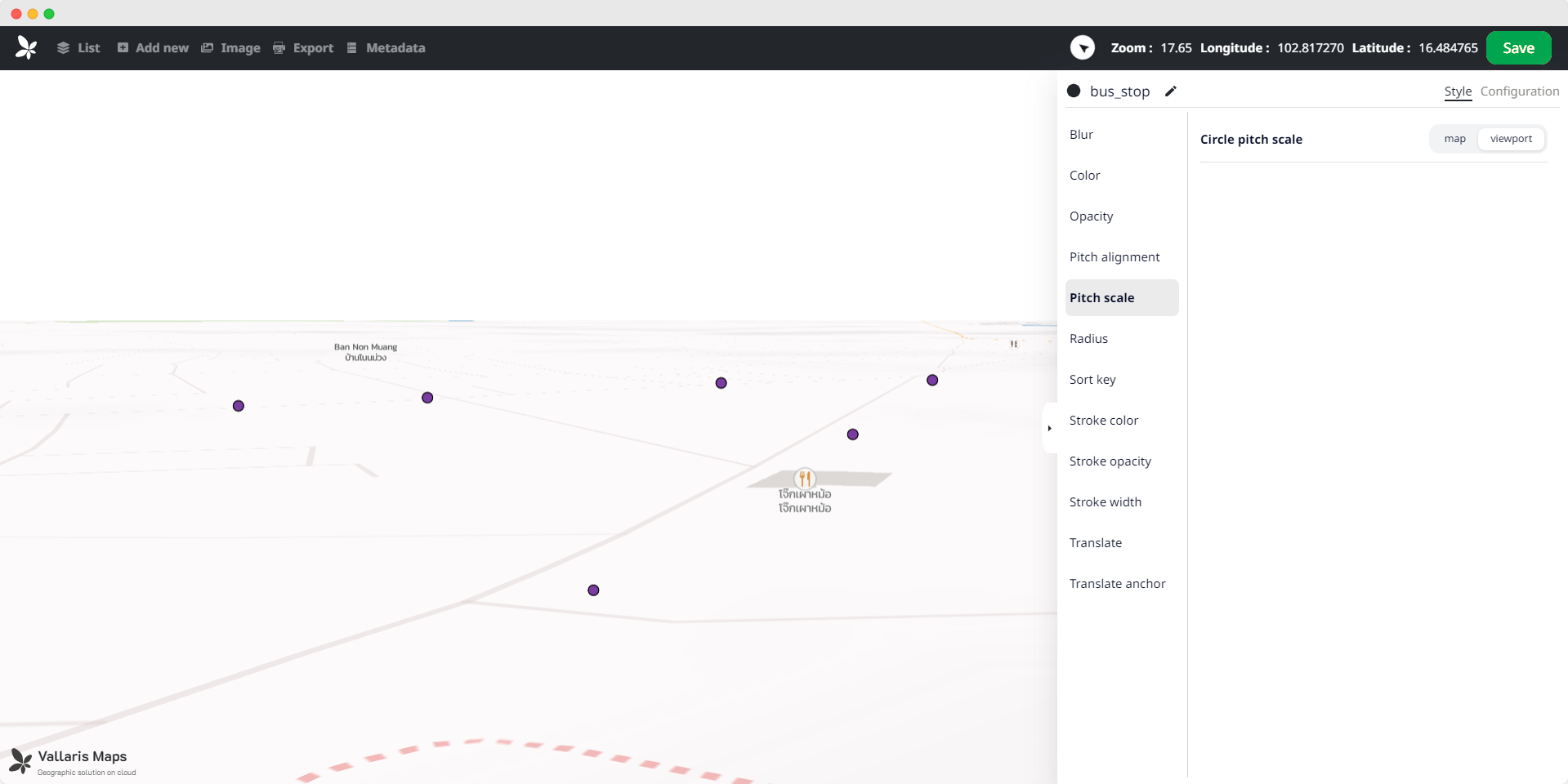
แสดงตัวอย่าง Pitch Scale

ตัวอย่าง Pitch scale และเลือกแสดงผลแบบ "map" จะเห็นได้ว่าจุดแสดงมีระยะใกล้ไกลขนาดเล็กใหญ่ไม่เท่ากัน

ตัวอย่าง Pitch scale และเลือกแสดงผลแบบ "viewport" จะเห็นได้ว่าจุดมีขนาดเท่ากัน
Line Style
Line Style เป็นการตกแต่งข้อมูลที่อยู่ในรูปแบบเส้น (Line) มื่อผู้ใช้งานเลือกข้อมูลเป็นประเภท Line จะสามารถตกแต่งข้อมูลได้ดังต่อไปนี้
| Name | Default | Description | Expression |
|---|---|---|---|
| Blur | 0 | ระดับการเบลอของเส้น | ✅ |
| Cap | butt | รูปลักษณะปลายของเส้น | ❌ |
| Color | #B2C756 | สีของเส้น | ✅ |
| Dasharray | 1 | ระยะความยาวของเส้นประ | ❌ |
| Gap width | 0 | ขนาดช่องว่างระหว่างเส้น | ✅ |
| Join | miter | ลักษณะของเส้นที่เชื่อมต่อกัน | ❌ |
| Miter limit | 2 | ความแหลมของมุมเส้น | ✅ |
| Offset | 0 | ระยะห่างระหว่างเส้น | ✅ |
| Opacity | 1 | ความโปร่งแสงของเส้น | ✅ |
| Pattern | null | รูปแบบลายของเส้น | ✅ |
| Round limit | 1.05 | ความโค้งมนของปลายเส้น | ✅ |
| Sort Key | 0 | เรียงลำดับ Features | ❌ |
| Translate | [0,0] | การกำหนด offset จากค่าพิกัดตั้งต้น | ❌ |
| Translate anchor | map | การแสดงผลมุมมองของ Translate | ❌ |
| Width | 1 | ความกว้างของเส้น | ✅ |
Fill Style
Fill Style เป็นการตกแต่งข้อมูลที่อยู่ในรูปแบบพื้นที่ (Polygon) เมื่อผู้ใช้งานเลือกข้อมูลเป็นประเภท Fill จะสามารถตกแต่งข้อมูลได้ดังต่อไปนี้
| Name | Default | Description | Expression |
|---|---|---|---|
| Anti-Alias | true | การเพิ่มความคมชัดของพื้นที่รูปปิด | ❌ |
| Color | #B2C756 | สีของพื้นที่รูปปิด | ✅ |
| Opacity | 0.5 | ความโปร่งแสงของ Polygon | ✅ |
| Outline Color | #000000 | ขอบสีของ Polygon | ✅ |
| Pattern | null | รูปแบบลายของพื้นที่รูปปิด | ✅ |
| Sort key | 0 | เรียงลำดับ Features | ❌ |
| Translate | [0,0] | การกำหนด offset จากค่าพิกัดตั้งต้น | ❌ |
| Translate anchor | map | การแสดงผลมุมมองของ Translate | ❌ |
Symbol Style
Symbol Style เป็นการนำข้อมูล Feture มาแสดงผลในรูปแบบข้อความหรือสัญลักษณ์ ซึ่งจะแบ่งออกเป็น 3 ส่วนคือ Icon, Symbol, และ Text
- Icon : การปรับแต่ง Style ของ Icon เช่น ขนาด สี ตำแหน่งการจัดวาง เป็นต้น
- Symbol : การแสดงผลของสัญลักษณ์ทั้งที่เป็น ข้อความ (Text) และ Icon
- Text : การปรับแต่ง Style ของข้อความ
ตารางแสดงการตกแต่ง Icon ที่อยู่บนแผนที่
| Name | Default | Description | Expression |
|---|---|---|---|
| Allow overlap | false | การซ้อนทับกันของ Icon | ❌ |
| Anchor | center | ตำแหน่งของ Icon จากจุดตำแหน่ง | ❌ |
| Color | #B2C756 | สีของ Icon | ✅ |
| Halo blur | 0 | การกำหนดรัศมีการเบลอขอบ Icon | ✅ |
| Halo Color | #000000 | สีของรัศมีการเบลอของ Icon | ✅ |
| Halo width | 0 | ความกว้างในการเบลอของ Icon | ✅ |
| Ignore placement | false | การละเว้นการแสดง Icon ที่ซ้อนทับกัน | ✅ |
| Image | - | การกำหนดรูปภาพเพื่อนำไปแสดงเป็น Icon | ✅ |
| Keep upright | false | การพลิก Icon เพื่อป้องกันการกลับบหัว | ✅ |
| Offset | [0,0] | ระยะห่าง Icon จากตำแหน่ง [x,y] | ✅ |
| Opacity | 1 | ความโปร่งแสงของ Icon | ✅ |
| Optional | false | การแสดงข้อความโดยไม่มีไอคอน เมื่อเกิดการซ้อนทับกัน | ✅ |
| Padding | 0 | ช่องว่างระหว่าง Icon | ✅ |
| Pitch alignment | auto | มุมมองในการแสดงผล Icon | ❌ |
| Rotate | 0 | การหมุน Icon | ✅ |
| Rotate alignment | auto | การจัดวางแนวของ Icon ตามการกำหนดการหมุน Icon | ❌ |
| Size | 1 | ขนาดของ Icon | ✅ |
| Text fit | none | ขนาดของ Icon ให้พอดีกับข้อความ | ❌ |
| Text fit padding | [0,0,0,0] | ระยะช่องว่างของ | ✅ |
| Translate | [0,0] | การกำหนด offset ของ Icon จากค่าพิกัดตั้งต้น เป็นค่า [x,y] | ✅ |
| Translate anchor | map | การแสดงผลของ Icon ตามจุดยึดที่ได้กำหนดใน icon-translate | ❌ |
ตารางแสดงการตกแต่ง Symbol ที่อยู่บนแผนที่
| Name | Default | Description | Expression |
|---|---|---|---|
| Avoid edges | false | หลีกเลี่ยงการชนกันของ edge | ✅ |
| Placement | point | การวางป้ายตามลักษณะของ Feature | ❌ |
| Sort key | - | เรียงลำดับ Symbol จากน้อยไปหามากตามค่าที่กำหนด | ❌ |
| Spacing | 250 | การกำหนดช่องว่างระหว่าง Symbol สองตัวใดๆ | ✅ |
| Z order | auto | กำหนดการแสดงผลของ Symbol ที่ซ้อนทับกันใน Layer เดียวกัน | ❌ |
ตารางแสดงการตกแต่ง Text ที่อยู่บนแผนที่
| Name | Default | Description | Expression |
|---|---|---|---|
| Allow overlap | false | การซ้อนทับกันของข้อความ (Text) | ✅ |
| Anchor | center | ลักษณะการวางตัวของข้อความ | ❌ |
| Color | #000000 | การกำหนดสีของข้อความ (Text color) | ✅ |
| Field | - | การกำหนดชื่อฟิลด์ใช้สำหรับการแสดงข้อความ | ✅ |
| Font | Kanit | รูปแบบตัวหนังสือ | ❌ |
| Halo Blur | 0 | กำหนดรัศมีการเบลอของ Halo ข้อความ | ✅ |
| Halo color | #000000 | กำหนดสีของ Halo ข้อความ | ✅ |
| Halo width | 0 | การกำหนดความกว้างของ Halo | ✅ |
| Ignore placement | false | การละเว้นการแสดง Text ที่ซ้อนทับกัน | ✅ |
| Justify | center | รูปแบบการวางตัวอักษรบนบรรทัด | ❌ |
| Keep upright | false | การพลิก Text เพื่อป้องกันการกลับบหัว | ✅ |
| Letter-spacing | 0 | ระยะห่างระหว่างตัวอักษรของข้อความ | ✅ |
| Line height | 1.2 | ความสูงของบรรทัดของข้อความ | ✅ |
| Max angle | 45 | กำหนดมุมของตัวอักษรในการแสดงผลจากลักษณะของ Feature | ✅ |
| Max width | 10 | ความกว้างของข้อความ | ✅ |
| Offset | [0,0] | การกำหนดระยะห่างข้อความจากจุดเริ่มต้น | ✅ |
| Opacity | 1 | การกำหนดความทึบแสงของข้อความ | ✅ |
| Optional | false | การแสดงไอคอนโดยไม่มีข้อความ เมื่อเกิดการซ้อนทับกัน | ✅ |
| Padding | 2 | ช่องว่างระหว่างข้อความ | ✅ |
| Pitch alignment | auto | มุมมองในการแสดงผลของข้อความ | ❌ |
| Radial offset | 0 | การกำหนดรัศมีระยะห่างจากข้อความ | ✅ |
| Rotate | 0 | การหมุนของข้อความ | ✅ |
| Rotate alignment | auto | การจัดวางแนวของข้อความตามการกำหนดการหมุนข้อความ | ❌ |
| Size | 16 | ขนาดของตัวหนังสือ | ✅ |
| Transform | none | การกำหนดตัวพิมพ์เล็กตัวพิพ์ใหญ่ของตัวหนังสือ | ❌ |
| Translate | [0,0] | การกำหนด offset ของข้อความจากค่าพิกัดตั้งต้น เป็นค่า [x,y] | ✅ |
| Translate anchor | map | การแสดงผลของ Icon ตามจุดยึดที่ได้กำหนดใน text-translatei | ❌ |
| Variable anchor | center | การแสดงผลของ Label ตามจุดยึดที่ได้กำหนดใน text-translate | ❌ |